Identify your key message, and put it first.
People tend to scan web pages rather than read them closely, so consider putting your main point in the first paragraph, or better yet, in the heading. This is known at the "inverted pyramid style" used regularly by journalists and technical writers.
An inverted pyramid style (figure 1) requires a major shift in thinking and writing. Many of us were taught to write in a narrative style, developing an essay in a logical order that concludes with a main point. However, most Web users want the conclusion first.

Figure 1. Inverted pyramid style
Use clear, natural language whenever possible. For more details, read-

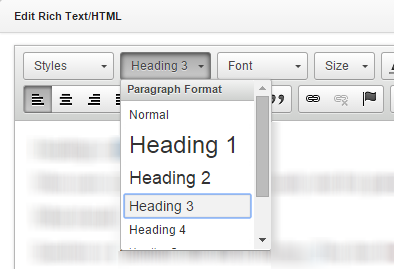
Figure 1: Use the headings options under the Format drop-down menu.